PageSpeed Optimierung
Wie optimiere ich die Ladezeit meiner Webseite?
Es gibt viele Möglichkeiten, die Ladezeit Ihrer Webseite zu optimieren. Hier sind einige Tipps:
Verwenden Sie eine Content Delivery Network (CDN): Eine CDN repliziert Ihre Inhalte auf Servern in verschiedenen Regionen der Welt und liefert sie an Benutzer aus der Nähe des Servers aus, was die Ladezeit verringert.
Kompressieren Sie Bilder und andere Medien: Verwenden Sie Tools wie Photoshop oder TinyPNG, um die Größe Ihrer Bilder und anderer Medien zu reduzieren, ohne die Qualität zu beeinträchtigen.
Minimieren Sie den Code: Verwenden Sie Tools wie Minifier, um den Code Ihrer Webseite zu minimieren und die Dateigröße zu reduzieren.
Verwenden Sie Browser-Caching: Konfigurieren Sie Ihren Server so, dass er Anweisungen zum Cachen von Inhalten auf dem Browser des Benutzers sendet, um die Ladezeit bei wiederholtem Besuch zu verringern.
Verwenden Sie ein schnelles Hosting: Eine schnelle und zuverlässige Hosting-Lösung trägt dazu bei, dass Ihre Webseite schneller geladen wird.
Optimieren Sie die Anzahl der HTTP-Anfragen: Verwenden Sie Tools wie Grunt oder Gulp, um die Anzahl der HTTP-Anfragen zu minimieren, indem Sie mehrere Ressourcen in eine einzige Datei zusammenführen.
Verwenden Sie ein Framework: Verwenden Sie bewährte Frameworks wie Bootstrap oder Foundation, die bereits optimiert sind und eine schnellere Webseiten-Performance bieten.
Es ist wichtig, dass Sie regelmäßig die Ladezeit Ihrer Webseite überwachen und Optimierungen durchführen, um sicherzustellen, dass Ihre Webseite schnell und reaktionsschnell bleibt.
Was ist Lazy-Load?
Lazy-loading ist eine Technik, bei der Inhalte erst geladen werden, wenn sie vom Benutzer sichtbar werden. Dies kann die Ladezeit der Webseite verbessern, indem verhindert wird, dass unnötige Inhalte geladen werden, die der Benutzer möglicherweise nicht sieht.
Beispielsweise werden beim Lazy-Loading Bilder erst geladen, wenn sie in den sichtbaren Bereich des Bildschirms scrollen. So werden zunächst nur die Bilder geladen, die der Benutzer tatsächlich sieht und nicht alle Bilder auf einer langen Seite, die der Benutzer möglicherweise nicht erreicht.
Es gibt verschiedene Möglichkeiten, Lazy-Loading in eine Webseite zu implementieren, z.B. durch JavaScript-Plugins oder durch die Verwendung von HTML-Attributen wie „loading=lazy“. Es gibt auch moderne Browser, die unterstützen das Lazy-Loading von Bildern und Videos direkt ohne JavaScript. Es ist wichtig, dass Sie sicherstellen, dass Ihre Webseite auch ohne JavaScript-Unterstützung ordnungsgemäß funktioniert, da einige Benutzer möglicherweise JavaScript deaktiviert haben.
Wie prüfe ich meinen Page-Speed?

Es gibt mehrere Tools, mit denen Sie die Ladezeit Ihrer Webseite testen und optimieren können:
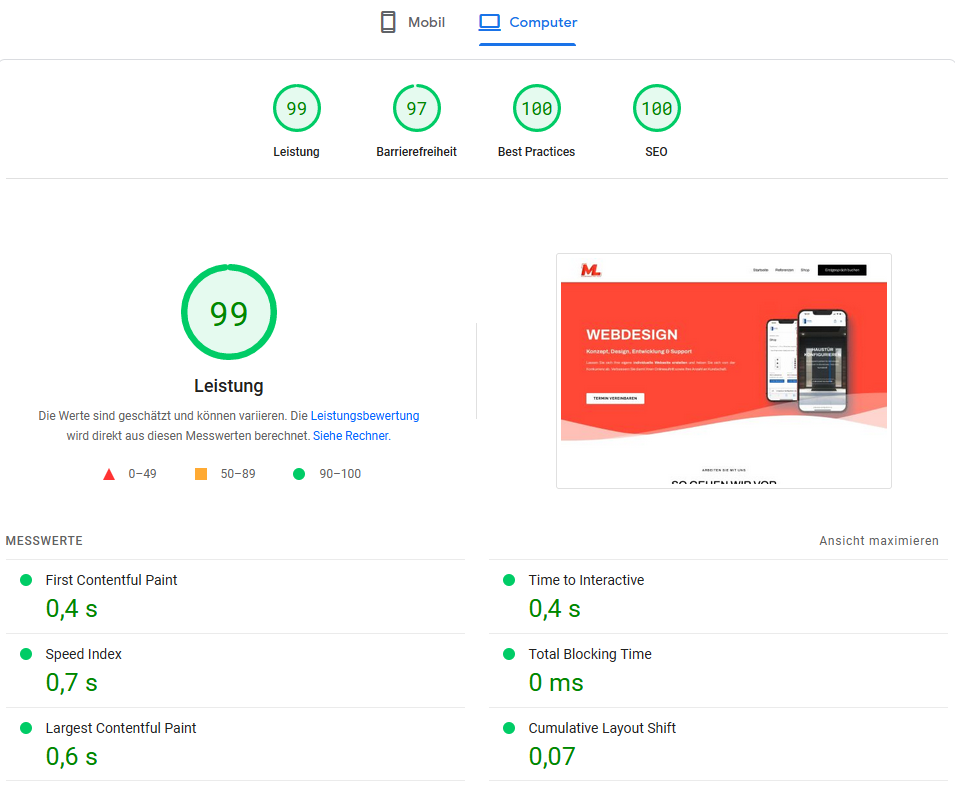
Google PageSpeed Insights: Ein kostenloses Tool von Google, das die Ladezeit Ihrer Webseite auf Desktop- und Mobilgeräten misst und Optimierungsvorschläge gibt.
GTmetrix: Ein weiteres kostenloses Tool, das sowohl die Ladezeit als auch die Leistung Ihrer Webseite misst und detaillierte Analysen sowie Optimierungsvorschläge liefert.
Pingdom Website Speed Test: Ein weiteres kostenloses Tool, das die Ladezeit Ihrer Webseite misst und detaillierte Analysen sowie Optimierungsvorschläge liefert.
WebPageTest: Ein Open-Source-Tool, das die Ladezeit Ihrer Webseite auf verschiedenen Geräten und in verschiedenen Regionen der Welt misst und detaillierte Analysen sowie Optimierungsvorschläge liefert.
Lighthouse: Ein Open-Source-Tool, das von Google entwickelt wurde, das die Ladezeit, die Leistung, die Zugänglichkeit und die SEO Ihrer Webseite misst und Optimierungsvorschläge gibt. Es ist in die Entwicklerwerkzeuge des Chrome-Browsers integriert und kann auch als CLI und als integrierte Funktion in andere Tools verwendet werden.
Es ist wichtig, dass Sie regelmäßig die Ladezeit Ihrer Webseite überwachen und Optimierungen durchführen, um sicherzustellen, dass Ihre Webseite schnell und reaktionsschnell bleibt.